Vuetify - Ein Erfahrungsbericht und Overview
Vuetify - ein Erfahrungsbericht: Gutes und Schlechtes bei Vueitify, wann es sich lohnt und wann man sich lieber ein anderes UX-Framework suchen sollte.

Vuetify ist ein UI-Framework für Vue um einfach Webanwendungen auf Material Design-Basis zu erstellen. Im nachfolgenden will ich gerne mal einen kleinen Überblick über Vuetify geben und wie es sich damit so arbeiten lässt. Wann man es nutzen sollte und wann eher nicht.
Wie bin ich auf Vuetify gekommen?
Ich bin schon immer ein Fan des Google Material Design gewesen. Es ist klar strukturiert, nicht zu überladen, flat und vorallem intuitiv. Allerdings ist die Umsetzung ohne ein Framework nicht gerade so einfach.
Nachdem ich nun fast alle meine Webanwendungen, auch beruflich, mit Vue.js programmiere war klar, es muss auch hier Material Design her. Nach einiger Suche und das Wälzen durch StackOverflow bin ich dann auf Vuetify gekommen. Das ist mittlerweile ein gutes Jahr her.
Analyse des Ökosystem
Im folgenden will ich immer auf die einzelnen Punkte die mir persönlich bei UI-Frameworks wichtig sind eingehen und auf die guten und schlechten Punkte eingehen.
Dokumentation
Was mir an Vuetify gut gefällt, ist die saubere Dokumentation der verfügbaren Komponenten, sowie einige interaktive Demos. So bekommt man relativ schnell einen Überblick über die verfügbaren Komponenten und den Umfang des Frameworks.
Allerdings ist die Suche nach Komponenten nicht immer so einfach, da hier relativ wenig indexiert wird. Das sorgt ab und zu für Verwirrungen, hat sich aber im Laufe der Versionen schon deutlich gebessert.
Browser Support
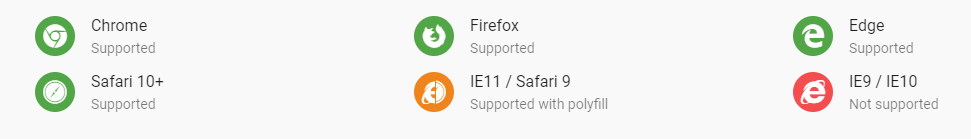
Vuetify unterstützt bewusst nicht bis in alle Ewigkeit die Dinosaurier unter den Browsern. Das führt dazu das relativ neue Features verwendet werden können, was oft zu besserer Performance und auch allgemein zu einem schnellen Release-Zyklus führt. Hierzu auch ein kleiner Auszug aus der Doku:

Soll, aus welchem Grund auch immer, ein älterer Browser unterstützt werden müssen, ist man hier leider bei Vuetify ziemlich aufgeschmissen. Mit dem Polyfill für IE11 zum Beispiel ist die Anwendung zwar lauffähig aber ziemlich träge.
Aktive Community
Die Community und Core-Contributor hinter Vuetify sind sehr versiert auf hochwertigen Code und schnelle Bearbeitung von Bugs. Das führt allgemein zu einer sehr guten Codebase und Dokumentation aber auch kontinuierlichen neuen Funktionen.

Dieses extreme streben nach Qualität führt unter Umständen aber auch ab und zu dazu, das in einem Release relativ viel umgestellt wird, was natürlich in der Anwendung einen hohen Änderungsaufwand verursacht.
Customizing
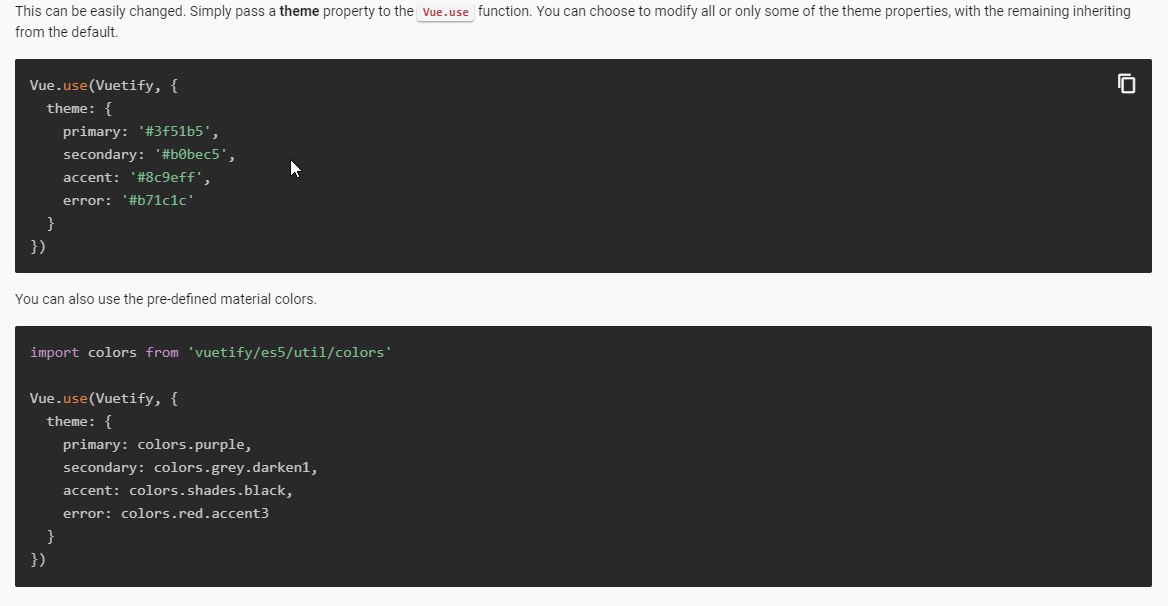
Vuetify lässt sich sogar anpassen ohne selbst in den Stylesheets Hand anzulegen, die primären Farben können ziemlich einfach über die zentrale Configuration angepasst werden:

Wenn man allerdings weitreichendere Veränderungen will, muss das über eine Stylus-File angepasst werden. Warum Vuetify hier stylus und nich sass/less verwendet, finde ich hier etwas komisch, dass ist allerdings mehr eine persönliche Präferenz. Die Schriftgrößen sind hierbei pro Komponente einzeln überschreibbar. Was natürlich einerseits hohe Freiheiten und Unabhängigkeit bietet, ist sehr nervig wenn allgemein alle Schriftgrößen erhöht werden sollen.
Workflow
Der Workflow mit Vuetify entwicklet sich relativ schnell, nach einigen Tagen muss man nur noch bei neuen Komponenten in der Dokumentation nachschlagen. Ansonsten folgt man hier eingängigen und auch wiederkehrenden Wordings.
Performance
Die Performance von Vuetify ist etwas geringer als die von Vue.js Anwendungen die nur ein CSS-Framework nutzen und die Logiken selbst implementieren. Das ist dem Layer des Material Design geschuldet, da hier einige Animationen und States bereits in den Components verankert sind.
UX
Die Benutzererfahrung für Vuetify ist hervorragend. Der Effekt wird nocheinmal verstärkt wenn der Nutzer sehr mit den Produkten von Google vertraut ist. Man findet sich schnell wieder, da sich hier so nah am Material Design Standard wie möglich orientiert wurde.
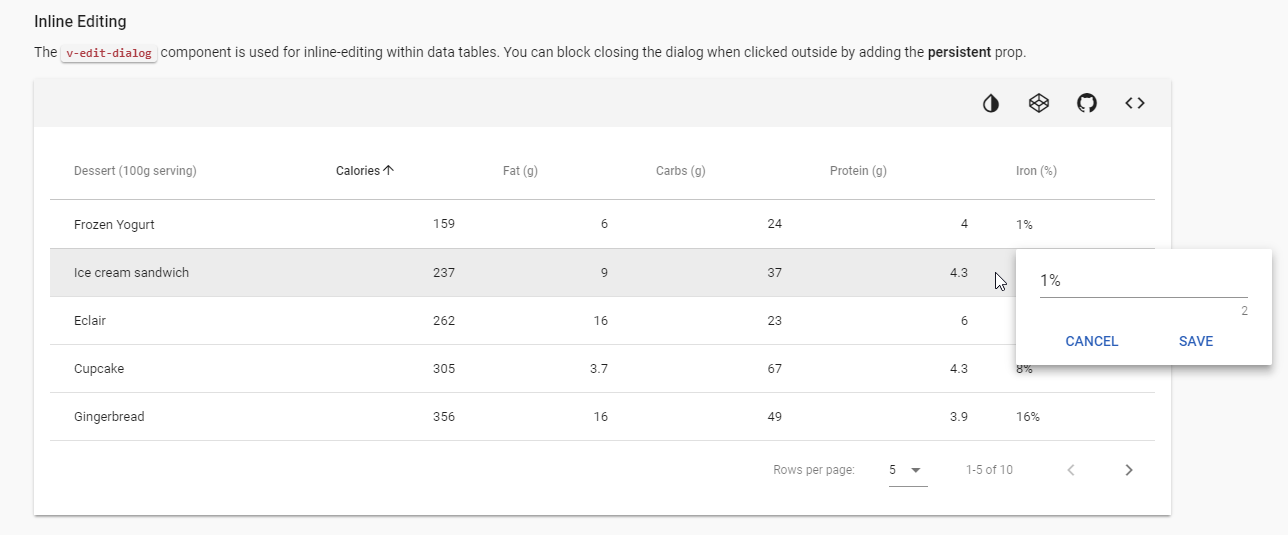
Einziger Minuspunkt in dieser Hinsicht ist die Bearbeitung von Daten in sogennanten DataTables. Wenn hier direkt in der Tabelle Daten bearbeitet werden können, muss das über eine Art kleinen Inline-Popup passieren, das ist Teil der Spezifikation allerdings für nicht alle Use-Cases sinnvoll. Allerdings kommt man um diese nicht herum wenn man die DataTable mit Bearbeitungsfunktion inline nutzen will:

Components
Es gibt zahlreiche Komponenten in Vueitfy, hier ist für so gut wie jeden Anwendungsfall was dabei. Sollte mal was fehlen lässt es sich aber ziemlich gut mit bestehenden Komponenten zusammenbauen.
Wenn allerdings etwas benötigt wird, was in dieser Art nicht zusammensetzbar ist, steigt der Aufwand extrem, das optisch in das Material Design einzupassen.
Hierbei kommen mit jeder Version einiges an neuen Komponenten hinzu, diese werden auch in der Dokumentation immer entsprechend hervorgehoben, es lohnt sich also hin und wieder ein Blick in die Dokumentation und den Changelog.

Integration in bestehende Projekte
Wenn Vuetify in ein bestehendes Projekt eingebaut werden soll, ist jede Menge Aufwand in Richtung Anpassungen gefordert. In solchen Fällen ist es meistens empfehlenswerter ein neues Projekt anzulegen und die Funktionaliäten Stück für Stück in das neue Projekt zu übertragen. Nachdem hier relativ viel Boilerplate sowie semantische Anpassungen vorgenommen werden müssen.
Ein Parallelbetrieb mit einem bestehenden Framework oder einem eigenen Oberflächenkonzept rate ich deshalb aus eigener Erfahrung dringend ab.
Einpassungen ins Ökosystem
Für Vuetify gab es bereits zu Release der neuen Vue CLI ein entsprechendes Plugin, was einem einiges an Konfiguration und Arbeitsaufwand abnimmt. Das ist ein ziemlich handliches Feature, da dies eine leichte Verwaltung des Vuetify Projekts mit sich bringt und auch eine gewisse standardisierte Struktur für neue Projekte.
Es eigenet sich daher besonders für eine Voreinstellung von neuen Vue-Projekten mit Vuetify, was auch den Einsatz im Enterprise-Umfeld ermöglicht.
Relase-Zyklus
Wie bereits angesprochen verfolgt Vuetify das Ziel von hoher Qualität bei gleichzeitig ständig neuen Features und Verbesserungen. Das führt zu einem relativ schnellen Release-Zyklus.
Wenn man hier immer ein Auge auf den Changelog hat und die Änderungen immer gleich abarbeiten kann ist der Release-Zyklus kein großes Hindernis. Ist die Anwendung allerdings nicht für kontinuierliche Weiterentwicklung ausgelegt aber man möchte neue Features nutzen sollte man es sich nochmal überlegen Vuetify zu verwenden.
Resume
Vuetify ist mein persönliches Lieblingsframework für UX-Anwendungen unter Vue. Ich verwende es gerne im Enterprise-Umfeld und für größerere Anwendungen. Für Kleinere weiche ich gerne auf eigene Entwicklungen aus, da hier der Aufwand deutlich geringer ist als mit Vuetify.
Bei größeren und kontinuierlich weiterentwickelten Projekten mit Vue lohnt sich der Einsatz von Vuetify, wenn es nicht zu exotische Komponenten geben wird. Wenn doch, sollte man sich bewusst sein das es hier deutlich mehr Aufwand bedeutet komplett neue Komponenten zu erstellen, um eine einheitliche UX und Struktur zu gewährleisten.

