Vue - Ein Erfahrungsbericht und Quick Overview
Meine Erfahrungen mit Vue.js sowie ein kurzer Überblick über Vue.js

Anlässlich der kürzlichen Umfrage von JavaScript-Entwicklern zu Tools und Frameworks sowie die Zufriedenheit damit hat mich motiviert diesen Post zu veröffentlichen. Ich habe erst einige Zeit mit mir gerungen, ob es nicht schon genug zu dem Thema kommt. Wie man liest, hab ich mich dafür entschieden, primär weil es eigenltich kein "Zu viel" gibt.
Was ist Vue.js eigentlich?
Vue ist ein JavaScript-Framework basierend auf dem MVVM-Pattern zur Erstellung moderner Webanwendungen auf JavaScript-Basis.
Welche Umfrage?
Falls du unter einem Stein lebst oder es durch Zufall nicht mitbekommen hast hier ein Link zu der Umfrage, heise online hat hierzu einen guten Artikel veröffentlicht.
Einstieg ins Framework
Der Einstieg hat sich äußert komfortabel gestaltet. Eigentlich reichen wenige Zeilen Code im handelsüblichen Editor:

Klingt gut? - Ist es auch.
Zudem ist die Dokumentation sehr vorbildlich. Leicht verständlich, vollständig und vorallem technsich immer einwandfrei. Ein seltener Anblick in der Entwicklung, gerade bei solchen relativ jungen Frameworks wie Vue.js mit einer durch noch überschaubaren Community.
Ökosystem
Neben den Open-Source-Projekten, deren Anzahl im Moment scheinbar explodiert, gibt es auch eine Projekte die von den Machern von Vue selbst entwickelt werden, unter Hilfe der Community. Das gewährleistet eine kontinuierliche Weiterentwicklung der wichtigsten Komponent für Vue.
vue-cli - Vue project management made easy
Die vue-cli ermöglicht ein schnelles Erstellen, sowie ein komfortables Verwalten von Vue-Projekten. Zudem bietet es Möglichkeiten, Projektlayouts von Kollegen zu nutzen, selbst welche zu erstellen oder auf eine kleine Auswahl von vorgerfertigten zu setzen. Das ermöglicht zum Beispiel im Team eine schnelle Entwicklung, die zudem auch gleich einem Standard folgt, ohne das eine große Absprache dafür notwendig wird.
vue-router - Make it dynamic

Der vue-router ermöglicht ein Mapping von Komponenten auf URLs, optional mit Argumenten, lazy loading usw. Das ganze kann auch über die CLI mit intialisiert werden, aber auch ohne Probleme manuell nachinstalliert.
vuex - Global state without mess
Von Haus aus setzt Vue auf das MVVM-Pattern und ermöglicht damit eine gute Trennung von Markup und Logik. Allerdings hat jede Komponente seinen eigenen lokalen State. Wenn man Informationen in mehreren Komponenten der Anwendung benötigt, kann es schnell unübersichtlich werden. An diesem Punkt kann man zum einen eine Vue-Instanz als EventBus einsetzen, bei komplexen Use-Cases kann man aber auch auf ein zentrales Management für den State zurückgreifen. Ideal integriert mit den bestehenden Komponenten und dem Ökosystem.
Das ist aber nicht immer zwingend notwendig, wenn zum Beispiel nur Ereignisse wie ein Fehlerhandling global passieren soll, reicht meistens der primitive EventBus, bei komplexeren Anwendungsfällen ist das vuex aber ein nice-to-have bis hin zum must have.
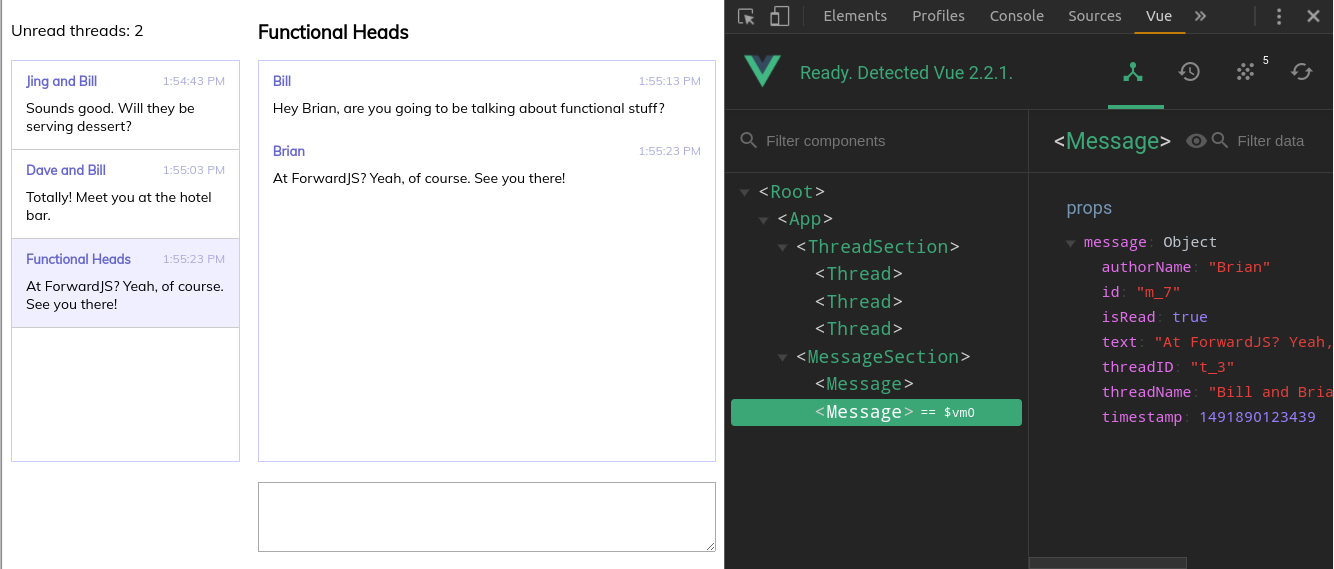
DevTools

Die Dev-Tools für Vue sind für Firefox und Chrom(e/ium) verfügbar und funktionieren auch wirklich gut und ermöglichen während der Entwicklung gute Einblicke in Bindings, Events und vieles mehr.
Real-World-Usage
Natürlich muss ein Framework nicht nur in der Theorie funktionieren, sondern auch im Alltag Bestand haben und möglichst wenig im Weg stehen.
Single File Components - perfekt für komplexe Anwendungen
Natürlich entwickelt man meistens nicht einseitige HTM5-Anwendungen. Aber auch dafür hat Vue etwas im Gepäck. Sogenannten Single File Components. Beispiel gefällig? Bitteschön:

Zugegenermaßen ist die Demo etwas rudimentär, veranschaulicht aber sehr gut, es existiert pro Komponente sowohl das Markup, die Logik als auch der entsprechende Style.
Und durch den Webpack-Setup wird das ganze durch Webpack auch noch in entsprechende Datein aufgeteilt, nach Bedarf gesplittet und gechunkt. Somit hat man, wenn man sich an die Best Practices und SOLID hält immer den Überblick über eine Komponente und arbeitet an einer Komponente auch in einer Datei. Das ganze nimmt einem dann den kognitiven Overhead bzw. das Springen im Editor oder der IDE zwischen Dateien entsprechend ab.
CI und Integration in bestehende Infrastruktur
Vue lässt sich sehr bequem z. B. als Web-Frontend für Spring-Boot-Anwendungen nutzen. Hierbei lässt es sich simpel und effektiv in den Build-Prozess einbauen, das trifft aber auch für PHP und Co zu. So kann man Front- und Backend zur Entwicklung trennen und für das Deployment wieder kombinieren. Das erspart Zeit und vorallem Nerven sowie Administrationsaufwand.
Performance
Vue ist in der Praxis ein wirklich sehr schnelles und gut durchdachtes Framework. Es ermöglicht eine sehr gute Performance, die oft schon sehr nahe an VanillaJS herankommt. Wird die Anwendung mit der Zeit zu groß, bzw. lädt zu lang, lässt sich das oft mit einem Lazy Loading der Routen beheben.
Beständigkeit
Vue liegt derzeit in der 2. Version vor. Das Upgrade von Version 1 auf 2 war dabei sehr angenehm durch ein Migrations-Tool möglich, was einen sehr schmerzfreien Umstieg ermöglicht hat. Breaking Changes sind fast nie gegeben. Die stark wachsende Community und die sehr motivierten und professionellen Core-Contributor geben dem Projekt ein starkes Rückrat und garantierten auf lange Sicht eine qualitativ hochwertige Weiterentwicklung.
Downsides
Natürlich gibt es nicht nur Gutes zu berichten, sondern auch unschöne Dinge. Deshalb hier eine kleine Übersicht:
Kein Two-Way-Binding
Es ist zwar möglich in Vue eine Parent-Children-Kommunikation zu betreiben. Das heißt das der weg von Parent zu Child via Binding möglich ist, allerdings ist dieser State read-only und muss über Events manipuiert werden. Bei HTML-Element gibt es dafür Syntactic Sugar in Form des Attributs v-model, das kann man auch ganz einfach nachbauen, allerdings nur für einen State. Was im ersten Blick recht unscheinbar ist, sorgt ab und zu doch für erheblichen Boilerplate-Code mit all seinen Nachteilen und seiner Nervigkeit. Das ganze ist allerdings eine Design-Entscheidung von Vue, das heißt das sich daran wahrscheinlich auch in Zukunft nichts ändern wird.
Limitierungen im Binding
Vue erlaubt nur ein Binding von Eigenschaften bis zur 2. Verschachtelung. Danach ist Vue nicht mehr in der Lage das Binding ordentlich aufrecht zu erhalten. Zudem greift das Databinding nur auf Eigenschaften, die durch eine komplette Zuweisung eines Objektes, das heißt zum Beispiel einer Server-Response oder dem initialen State getriggert werden. Das lässt sich allerdings mit der Zeit ziemlich gut handeln. Am Anfang ist es allerdings etwas verwirrend. In der täglichen Arbeit braucht man so eine stark verschachtelte Binding-Struktur meist eh nicht, weshalb das auch relativ wenig ins Gewicht fällt.
Fazit
Vue ist ein zwar relativ junges und schlankes Framework. Das ganze zeigt aber in der täglichen Entwicklung seine Stärken. Man kann schnell gute Software entwickeln, auch wenn einem das fehlende Two-Way-Databinding ein paar Haare kostet. Im Betrieb und in der dauerhaften Wartung ist es allerdings wahnsinnig pfelegeleicht.
Alles in allem eine Empfehlung für jeden Backend-Entwickler, der ein simples JavaScript-Framework für seine Anwendungen sucht, das dabei nicht im Weg steht, sondern (meistens) nur die Arbeit erleichtet. Aber auch alt eingessesenen "Frontend-Hasen" kann ich Vue ans Herz legen, es lohnt sich.

